Giới thiệu
Trong bài trước, tôi đã giới thiệu về các built-in object và mối quan hệ giữa chúng. Trong bài đó tôi có đề cập đến__proto__, và trong bài hôm nay tôi muốn trình bày rõ hơn về nó.
__proto__ là gì
__proto__là 1 thuộc tính của objectA trỏ đến prototype của objectB mà nó muốn kế thừa các thuộc tính của objectB. Đây gọi là prototype chain.- Prototype chain có tính chất như sau: nếu một property không được tìm thấy trong nó thì Javascript sẽ cố tìm property này ở prototype object mà
__proto__của nó đang trỏ tới. - Hãy xem ví dụ bên dưới:
|objectA| |objectB.prototype|-------|objectB|
| / |_property1
|__proto__ / |_property2
|_property3 Mặc dù ở objectA nó không có property1, nhưng mà vì
__proto__ của objectA trỏ đến prototype của objectB, cho nên nghiễm nhiên là objectA.property1 === objectB.prototype.property1.Ý nghĩa của prototype chain trong mối quan hệ giữa các object
Quay trở lại mối quan hệ giữa các built-in object:- Các built-in Object, đều có
__proto__trỏ đến prototype của Function -> sử dụng chung các common (global) function. Tất cả các built-in Object ngoài những function đặc trưng của riêng mình thì đều có thể sử dụng các Function chung như là: apply, bind, call, caller, … - Các build-in Object đều có Riêng cho mình 1 Prototype và Prototype này có
__proto__trỏ đến Prototype của Object. Do đó các build-in Object này đều là sự kế thừa và mở rộng từ Prototype của Object.
Ví dụ:

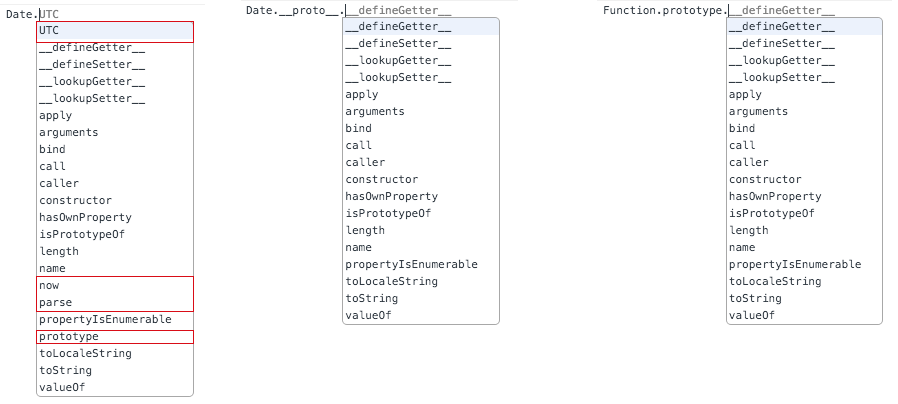
Bản thân Date() có chứa cho riêng mình các property như là UTC, now, parse, prototype và đồng thời nó cũng có thể sử dụng các property chung được định nghĩa trong Function.prototype.