Giới thiệu
Javascript là ngôn ngữ quen thuộc với các bạn làm Web, hầu như ai làm Web cũng có thể bắt tay vào viết mã javascript đơn giản được ngay mà không tốn quá nhiều thời gian. Ở đây tôi muốn nhấn mạnh từ đơn giản là bởi vì khi mà tự mình phải viết một thư viện nho nhỏ thì sẽ gặp ngay các khái niệm thuộc hạng cơ bản của Javascript như là prototype. Nếu bạn không nắm vững prototype trong Javascript là gì thì việc rơi vào tình trạng mơ hồ khi lập trình Javascript ở mức độ nâng cao sẽ là đương nhiên. Đó là lý do tôi muốn viết bài này để chia sẽ những hiểu biết của tôi về prototype trong Javascript.Class
- Định nghĩa các đối tượng mà nó đại diện. Class không phải là object.
- Class-base programing: tôi xin trích một đoạn ở trong trang: https://en.wikipedia.org/wiki/Class-based_programming, “inheritance is achieved by defining classes of objects.”. Tôi nhấn mạnh là bạn cần định nghĩa class để tạo object.
Prototype
- Prototype là một object mà trong đó chứa các đặc điểm ban đầu. Tôi gọi prototype là phôi mẫu.
- Prototype-base programing: tôi xin trích một đoạn ở trong trang: https://en.wikipedia.org/wiki/Prototype-based_programming, “inheritance is performed via process of cloning existing objects that serve as prototype”. Tôi nhấn mạnh là bạn clone các object có sẵn để tạo ra các object mới.
Class vs Prototype
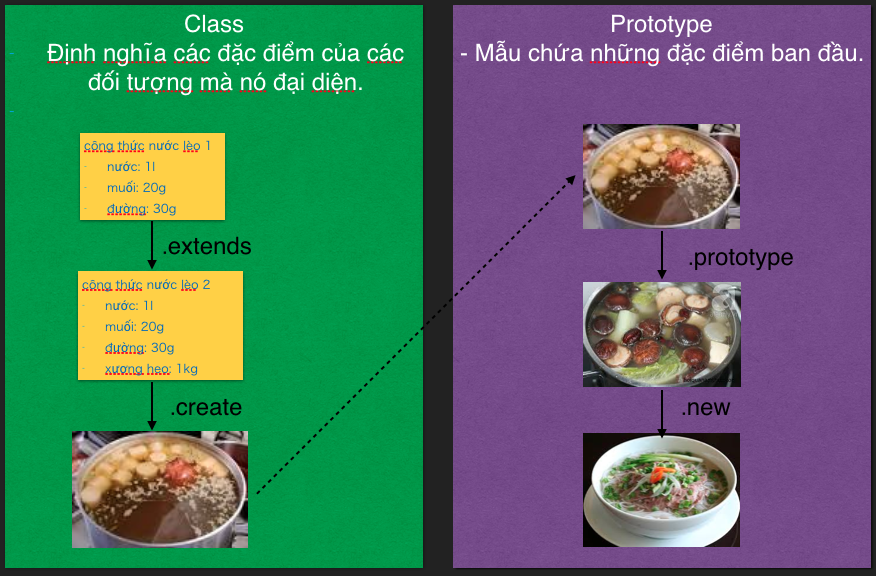
Từ các khái niệm trên, tôi mới phát họa ra hình ảnh sau để minh họa rõ hơn sự khác nhau giữa 2 dạng lập trình.
Như hình minh họa ở trên, nếu ở class-base programing thì công thức nước lèo đóng vai trò là class, nó chứa đựng thông tin mà bạn cần mô tả (định nghĩa) trước, từ công thức đó bạn sẽ tạo ra được nồi nước lèo, nồi nước lèo ở đây là object. Còn ở prototype-base programing, thì bạn hãy hình dung là nó đã có sẵn nồi nước lèo cơ bản này rồi, và bạn chỉ việc clone nó ra thêm nguyên liệu để tạo ra một dạng nước lèo khác. Việc tạo ra dạng nước lèo khác này không cần thông qua việc phải mô tả (định nghĩa) trước công thức của nó mà đơn thuần là sử dụng (clone) nồi nước lèo cơ bản rồi sau đó thêm thắt theo ý mình mà ra. Nồi nước lèo được tạo từ nồi nước lèo cơn bản, nếu nó vẫn đóng vai trò là nồi nước lèo thì nó vẫn được xem là prototype, còn tô phở, một khi được tạo ra, nó không còn ý nghĩa dùng để tạo ra đối tượng nào khác nữa thì nó là một instance và nó không chứa prototype nữa. Do đó:
var obj = new Object();