Bạn có thể dễ dàng thay thế jQuery bằng D3 trong các visualization projects.
Khi tạo visualizations hay interactives chúng ta thường kết hợp jQuery và D3.
Hầu hết chúng ta sử dụng các function của D3 và chỉ một phần nhỏ jQuery cho DOM-manipulation.
Mặc dù D3 có những tính năng mạnh mẽ đã built-in trong nó, nhưng cũng còn thiếu một vài jQuery function trong các dự án D3. Đó là lý do tại sao chúng sẽ tìm hiểu một số hướng để có thể chỉ sử dụng D3 thay thế jQuery.
Đọc thêm tại:
http://blog.webkid.io/replacing-jquery-with-d3/
Kiểm tra xem site có bị chậm không?
Kiểm tra xem site có bị chậm không:
1. Mở http://webpagetest.org
2. Nhập URL, Moto E, 3G
3. Start Speed Index > 3k?
Site quá chậm!
1. Mở http://webpagetest.org
2. Nhập URL, Moto E, 3G
3. Start Speed Index > 3k?
Site quá chậm!
Reactjs - Bài 1 - Hello world - phần 1 - React Element
Goal
Sử dụng React.createClass để tạo Hello component, link DOM của page để hiển thị.Cơ bản
Tham khảo ví dụ sau:https://slack-files.com/T035VUSF2-F055E3M2Z-d7d05bedb0
- React.createElement tạo và trả về một
ReactElementtheo loại element mà ta đưa vào. Trong trường hợp này là một html tag ‘div’
https://facebook.github.io/react/docs/top-level-api.html#react.createelement
React.createElement(
string/ReactClass type, // là html tag string hay là ReactClass được tạo bới React.createClass
[object props], // property của object
[children ...] // children của object
)Trong ví dụ trên,
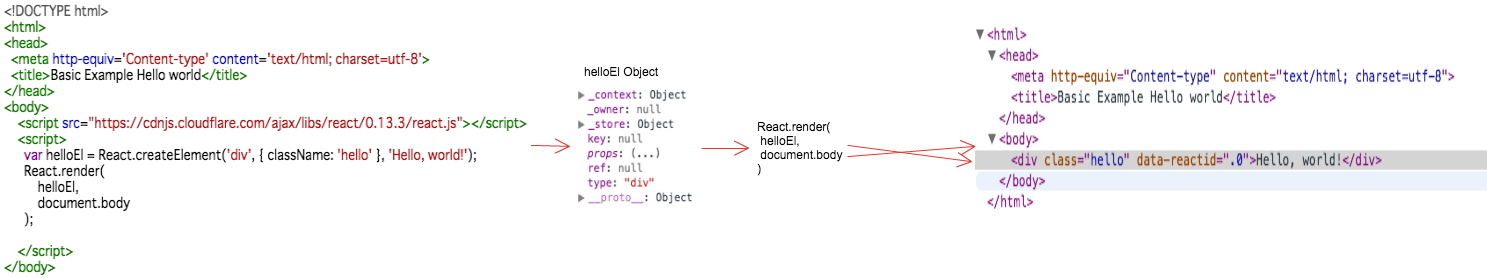
React.createElement tạo một ReactElement (hay còn gọi là Virtual DOM) là một object helloEl có type là div , có props object là {className: "hello", children: "Hello, world!"}. Lưu ý là không được nhầm lẫn giữa ReactElement (Virtual DOM) và Real DOM Element.Hãy mở Chrome chạy file ở ví dụ trên và mở Developer Tool, thử nhập
var reactEl = React.createElement('div', { className: 'hello' }, 'Hello, world!')reactEl.type // "div"reactEl.props // Object {className: "hello", children: "Hello, world!"}- React.render render
ReactElementvà gắn vào DOM container được truyền vào function React.render
https://facebook.github.io/react/docs/top-level-api.html#react.render
ReactComponent render(
ReactElement element, // ReactElement
DOMElement container, // DOM cha của đối tượng được render
[function callback] // callback function
)React.render sẽ render ReactElement
helloEl , gắn nó vào DOM document.body và hiển thị HTML như bên dưới<body>
<div class="hello" data-reactid=".0">Hello, world!</div>
</body>
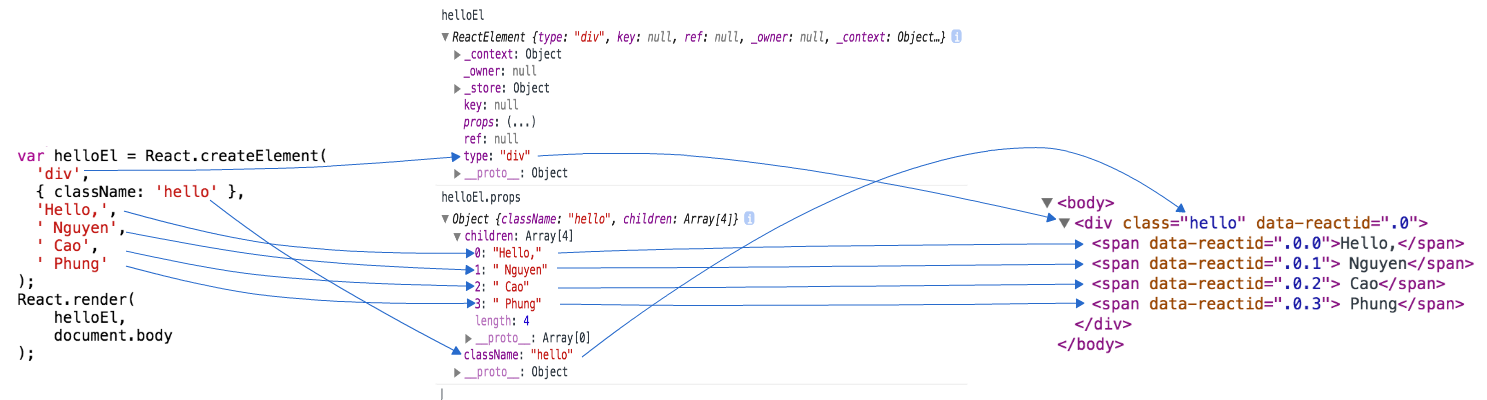
Nói thêm về ReactElement
React.createElement(type, props, children)Trong đó:
- type : là một chuổi (HTML tag) hay là một ReactClass
- props : là các properties của Element ở (1)
- children : là “mảng” các con của Element ở (1)

Hình minh họa trên minh họa khá rõ mối quan hệ và quá trình tạo View từ ReactElement đến HTML Element
Reactjs là gì
Reactjs là gì
http://facebook.github.io/react/Gần đây reactjs đang phát triển và rất được yêu thích trong, lý do vì sao thì thực sự tôi cũng không rõ nhưng theo một bài viết của github về việc quyết định sử dụng các React.js để cải thiện hiệu suất cho Atom khiến cho tôi cũng tò mò và quyết định tìm hiểu về nó.
http://blog.atom.io/2014/07/02/moving-atom-to-react.html
Đặc trưng
Dưới đây là các đặc trưng mà Reactjs giới thiệu:- JUST THE UI
- VIRTUAL DOM
- DATA FLOW
JUST THE UI
VIRTUAL DOM
DATA FLOW
Khác
JSX
Flux
Đăng ký:
Nhận xét (Atom)